Minimal Mistakes Utility - Image Size Modification
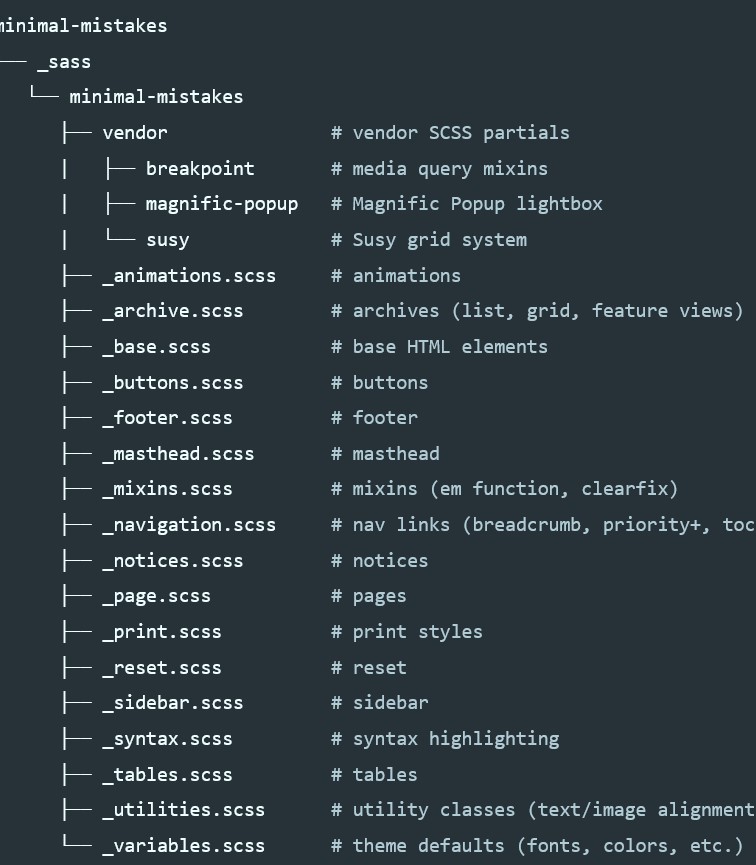
Minimal-Mistakes Style Sheet Structure

Got a hint from:
https://github.com/mmistakes/minimal-mistakes/issues/1583
{: .align-right .width-half}
Go to _utilities.scss
Add
.img-20 {
display: block;
margin-left: auto;
margin-right: auto;
width: 20%;
height: 20%;
}
.img-30 {
display: block;
margin-left: auto;
margin-right: auto;
width: 25%;
height: 25%;
}
...
.img-70 {
display: block;
margin-left: auto;
margin-right: auto;
width: 70%;
height: 70%;
}
.img-80 {
display: block;
margin-left: auto;
margin-right: auto;
width: 80%;
height: 80%;
}
{: .align-center .img-20}

{: .align-center .img-50}

{: .align-center .img-70}

References
Minimal-Mistakes: https://mmistakes.github.io/minimal-mistakes/docs/stylesheets/
Leave a comment